Zeit
A time travel company that’s aiming to commercialize their travel services. I was tasked with researching user requirements and to design a High-Fidelity prototype that would enable them to start up a website with the objective of selling trip tickets.
Disclaimer: “Zeit” is a personal conceptual project I completed as a design challenge. It in no way purposefully referencing to any people, or business entities in reality. Any accidental parallels to peoples, places, or business entities is pure coincidence.
Zeit is a subsidiary of Richard Branson’s Virgin empire. Zeit has finally achieved what was thought to be impossible: time travel. A total of 289 destinations all over the world, up from prehistoric times through today, have been approved and finalized to receive people any moment.
Our Goal.
Through detailed analysis develop a fresh new brand and create a responsive E-Commerce website aiming to maintain the highest level of user experience while never skimping on the details.
Research.
I recognized that there was not enough information on this new field. Knowing this, I knew I needed to be more thorough in how we find the user requirements needed to organize a responsive e-commerce website based in selling time-travel.
In order to efficiently gather information about our demographic we needed to consolidate and simplify what we were looking for. We were no longer looking for information on time travel but rather the field of travel and tourism itself.
Competitive Analysis.
Although there were no direct competitors with Zeit due to it being the first in the field, we were still able to analyze the indirect current travel competitors such as Tripadvisor, Airbnb, Expedia and a few others.
Some of our main findings was that users enjoy a streamlined shopping experience especially when it comes to trips. Making sure that information is easily obtainable whilst advertising the imagery of the location is what ends up selling a trip.
Aside from what the competitors did well, we also found many things that they were lacking. Such as an overcluttered web experience where upon landing on the homepage they are met with too much information which slows down their experience. However this slowdown was not a positive experience but rather made the user uncomfortable.
Personas.
When we were looking for our target research demographic we narrowed down the possibilities to the type of travelers as you might have seen in the provisional personas listed in the CA above. We picked out the persona that would provide us with the most usable data. Ultimately our main persona became the semi-frequent flyer with a details focused outlook.
Interviews.
Number of Participants: 3
Ages: 20-30
Infrequent to very frequent travelers
Summary:
Comparisons are a necessity not a luxury
Information availability is a must
Restrictions and Hidden Fees must either be removed or made transparent
Everyone loves a good deal
By providing ample information you can provide for both mental & physical comfort
Reviews left by other travelers is a basic requirement for all commerce
“Whenever I’m traveling the most memorable thing is realizing that what we saw was what we ended up experiencing.”
Define & Structure.
It was now time to understand how the user experience is from the other side of the table. We attempt to get an inside look at their mental flow and how they would traverse through a website. Once we’ve done so we can better identify a creative direction and laying down the foundation of our product.
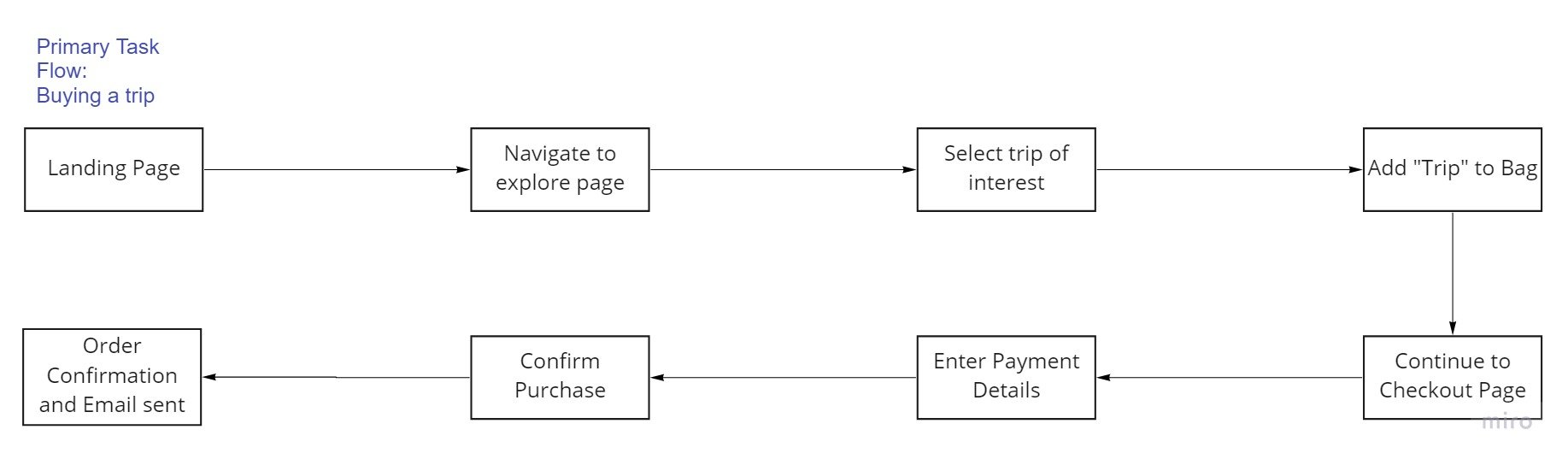
Task Flows
These flows allowed me to create a general skeleton structure for how I believed the user would traverse through the task of purchasing a trip. Having this model in place will allow me to refer back to it when iterating through wireframes and low-fidelity mockups.
Sitemap.
With a visual representation of what the website layout and connections would look like we’ve essentially created a supportive diagram that will be there for us to fallback on if there is ever a time of convolution or a loss of structure when designing the website.
User Flow.
I would argue this is one of the most important artifacts as it shows the users decision making paths and possibilities within the designed structure. This diagram allowed me to quickly see each use case, flow, thought pattern, and experience that I wanted to give to the users.
Design.
During this phase I had decided a thematic, branding, overall layout and UI guidelines. From frames to prototypes I had a lot of opportunities for iterating through multiple design patterns and through critiques learned of the flaws within each iteration.
Home Page Wireframe.
This was my earliest wireframe for my homepage/landing page. It was rough and implemented outdated design patterns that don’t match the current design meta.
I initially thought it would be a good idea to add an informational section detailing what the time travel service was about. On top of that a review section below that would allow for the users to browse through some other travelers opinions about their experiences with Zeit. With a standard rating gauge in the bottom right corner with a quote block in the top left.
I wanted a search bar that was functional enough to get the user to where they wanted to be/go. Using filters and tabs to further refine their search.
The footer would be a place where all links would go, allowing for power users to traverse through the website much quicker. Additionally extra links such as support, contact us, etc would be located in the ‘fat footer’. Lastly things like copyright and social links would be detailed in this section as well.
Explore Page Wireframe.
The explore page was another page that was integral to the identity of the platform. As this page was essentially the cornerstone of the primary use case.
I knew immediately after iterating through multiple design during the ideation/sketching phase of my work that I wanted to use large categorical cards to organize the trips. The organization would be done two fold. Once by one of three search criteria: eras, events, and regions. And secondly by the card itself. For example in eras, a card listed as the 1980’s, would allow the user to traverse to a secondary browsing page filled with only trips to the 1980’s.
The rest of the design patterns follow like the homepage with identical navigation bar and footer.
Style.
The UI Kit, components, and branding decisions were all decided during this phase. The aim was for a refined yet explorative emotion that would get users excited and comfortable about time travel.
Logo.
I decided to keep it simple and keep a minimalistic typeface based logo with an hourglass as the main subject. This is not what I stuck with as the hourglass lost its purpose later down the road. The final decision came down to the last iteration.
Playfair Display Semibold was the go to. It resembles a high end luxury logo that we would see nowadays such as Zara and other Gucci. The message that this logo gets across is that the experience is both one of a kind and luxurious.
The UI Kit.
It’s everything. The components, colors, typefaces, you name it.

The Prototype.
The transition to Hi-Fidelity Prototypes and testing begins here.
Testing.
10 participants were asked to participate in my user testing session. I was able to create a remote testing solution via Maze and allowed the users to proceed through the main use case at their own pace.
Key findings:
The prototype had a low misclick rate
Average time spent per screen was about 10 seconds
The search results page needs to be optimized
Frustrated due to no backwards traversal and error correction opportunities
A quicker streamlined buying process from the homepage. (Less Clicks!)
Accommodations should be listed in addition to disability accommodations
Changelog.
A list of what’s changed.
Book now feature on homepage
Increased visibility of the navigation bar
Cleaned up imagery to be more fitting an exciting
Added more detailed filters
Adding an option to leave your own review
A dynamically reacting calendar on trip details page
More detailed forms during checkout
A payment summary during checkout
A confirmation modal after payment
Added lodging information
Embedded reviews into the trip details page as well as keeping the reviews page separate from the trip details
Final Remarks
Needless to say , this was a difficult project. The research phase being the most difficult to do. This website’s primary goal is to sell trips to whatever time period the user would want to visit. So in order to deliver this solution, a streamlined browsing and checkout experience is a must have.
A few takeaways I’ve learned during this case study was that designs should never be rigid. Flexibility is key when designing and sometimes that means letting go. You don’t have to stick with your original idea just because it was your first. Allowing your ideas to become molded by the truths and experiences of the people using your product will allow for a more well rounded product. Secondly is that “user first” is truly king of all ideologies when it comes to UX design. Just because something is cool or fancy or functional doesn’t mean the user desires that experience. Don’t neglect the research because it could cause some roadblocks further down the road.
The future of Zeit:
Adding new features and rounding out the existing ones is something that I’ve put into the backlog. After each iteration/significant change to the design or flow, calls for a new user testing session as well. Measure those testing sessions with significant metrics and learn from it, iterate again, and loop.